Be the Hero of Your Next Web Design Project
Rethinking the slideshow pattern, pt 2
Originally published on UX Planet
January 23, 2018
No Really, Slideshows are Evil
In my previous blog post, 6 Design Alternatives to Avoid (Evil) Slideshows, I outlined six design alternatives to avoid slideshows. The response to that blog post was great — who knew there were so many kindred spirits who disliked slideshows?
From the feedback I received, the number one question was why are slideshows so bad in the first place? Followed by the question, if slideshow are so bad why do we still see them everywhere? This companion blog post will hopefully give you a deeper understanding of why alternatives to slideshows are the way to go and maybe help convince your next client of that point too.

Why Do We Not Like Slideshows Again?
My original blog post focused on the design and UI/UX aspects of slideshows. The research that supported those ideas came from the many other blog posts on the subject. Try Googling “Are Website Slideshows Bad” and you will get over 15,400,000 results.
Obviously, no one can read and give overviews of all the blog posts about slideshows, but below are some of the main arguments I saw and links to specific blog posts that support each point, for further reading.
- Slideshows are not effective — Studies have shown that people look at and take action only on the first slide. If you do want them to look at more than one slide, make the first slide interesting or useful. The first slide has to sell the next slide to the user.
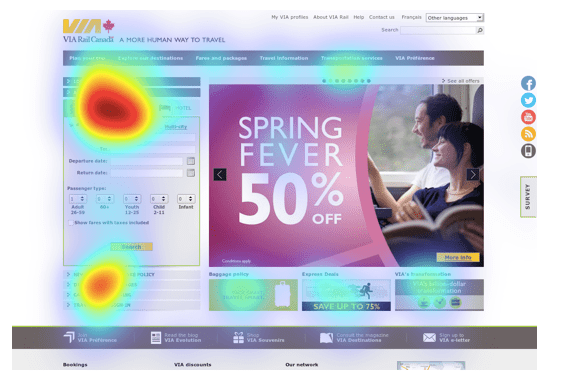
- Slideshows are a blindspot — multiple eye tracking tests show that slideshows get little attention by website users. Users just “gloss-over” these very important sections of your website.
- Slideshows can distract or induce user apathy — having constant stimulation from slideshows distracts a user from a website’s more important stationary content.
- Slideshows will not increase conversion rates — in theory, a slideshow should entice a user to take an action or otherwise become informed about a website goal or mission, but studies show that slideshows can actually decrease conversion rates due to the frustration of use.
- Slideshows can be bad for SEO/UX — improper header tags, slow page load due to high bandwidth images or videos, lack of alternative image tags, all can have a negative impact on your website’s SEO and user experience.
- Slideshows can have poor accessibility — most slideshows are lacking in their support for users with accessibility issues, including users with language or motor skill issues. That means your slideshow is having less impact on users than you think.
- Slideshows on mobile devices can be tricky — slideshows do not always work well on mobile devices and they can even slow down your website due to the amount of bandwidth they use. This can result in lower SEO rankings and poor user experience.
Note: All that being said, I will admit that as a former scientist, I am dissatisfied the lack of hard empirical and recent data to support the good vs. bad argument of website slideshow — although the limited data that is available is compelling. It would be amazing to find even more studies on the effectiveness of website slideshows.

Why Do People Still Use Slideshows?
The hero/banner section is arguably the most important region of real-estate on the homepage of your website. It is a place where your website goals are displayed — whether that is promoting a specific event, convincing users to buy your product, or listing your mission statement. It should be put to best use. So why do most websites clutter it with ineffective slideshows?
- Slideshows are what everyone is doing — politics, marketing trends, and inadequate research cater to this misconception.
- Clients still believe in the ‘above the fold’ mentality — and insist that the most important content belongs at the top of the page. This is true of newspapers, but not necessarily the case in website design.
- Slideshows display a lot of content — clients want to use a slideshow to get as much content on the screen at one time. Remember less is sometimes more.
- Slideshows add a “wow factor” or “add to user experience”—like moths to a flame, clients just really like to see flashy visual eye-candy. It is hard for them to imagine that users might disagree.

So What Can We Do About It?
If you are a designer, first try creating a website design that does not include a slideshow. It may take you a bit out of your comfort zone, but that is the point. The article 6 Design Alternatives to Avoid (Evil) Slideshows will give you some basic ideas, but there are numerous other resources and inspiration websites you can reference as well.
If you are a client, be open to the idea that your website does not need to include a big splashy slideshow as its main focus. Embrace the change that will likely set you apart from your competitors. If you have the time and resources, do A/B testing to see what your users actually prefer. Do not assume that a slideshow is something your users want or need.
But if none of that convinces you, at least use a slideshow that is accessibility friendly and user-focused. Some ways to optimize your slideshow include:
- Show the first slide by default and allow a user to navigate through the rest of the slides manually (not auto-rotating).
- Limit the number of slides and make sure the load time is fast.
- Create navigation buttons that are highly visible and large enough to be useful on all devices.
- Include all the controls available (next, previous, stop/pause, play, etc.) and make sure you can use the controls with a mouse, keyboard, and by touch.
- Provide alternative ways to access the content (ex. text transcripts, audio files, closed caption) for your slideshows.
By providing accessible and user focused slideshows, we enable more users to access the important content of the website, thereby enhancing the overall user experience.